转行学开发,代码100天——2018-03-31
今天学习了jQuery UI的widgets插件,主要包括accordion插件
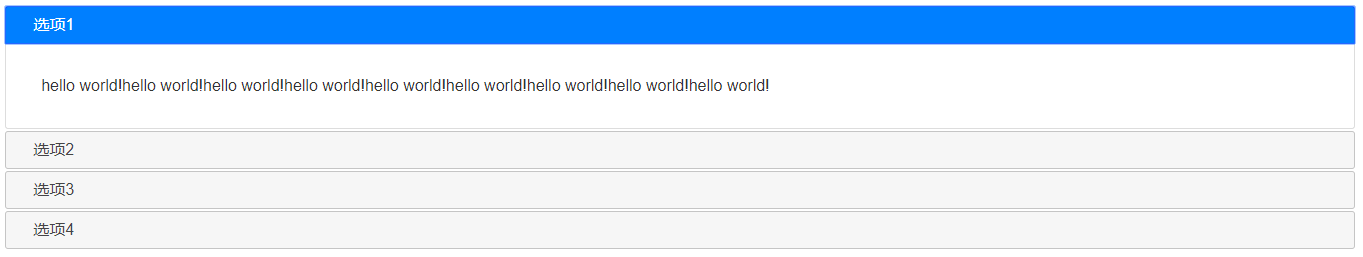
- accordion插件
该插件表示折叠面板效果,点击头部展开/折叠被分为各个逻辑部分的内容。
格式为一系列的标题(H3标签)和内容div->p
html部分:
选项1
hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!
选项2
hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!
选项3
hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!
选项4
hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!
js部分:
$(document).ready(function(){ $("#accordion").accordion();}); 
鼠标点击选项,会实现内容开闭的手风琴风格。
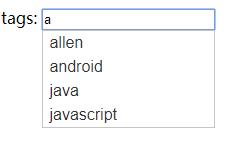
- autocomplete插件
autocomplete插件实现内容自动补全效果。
$(document).ready(function(){ var autoTags=["iwen","html","css","allen","android","java","javascript","ios"]; $("#tags").autocomplete( { source:autoTags })});